1 flex-grow란?
남는공간을 전부 가져가는 속성
중요한것은 **남는공간
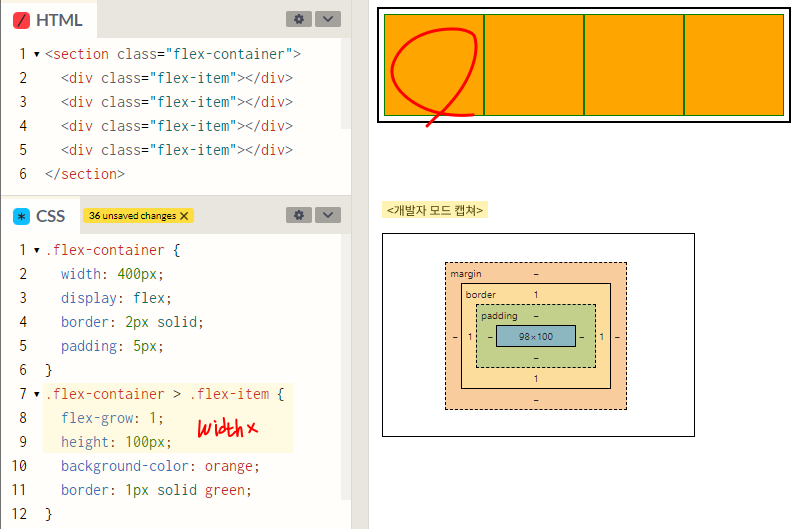
예제1 flex-grow 기본
예제 풀이
flex-item에 width를 적용하지 않았다.
대신 flex-grow라는 속성을 사용했는데 각 아이템 4개가 flex-container 400px을
정확하게 4등분 후 나눠 가졌다.
flex-item 넓이 → (width 98px + border : 2px) 총 100px
flex-container 넓이 → 400px
이미지 속 flex-item 개당 수치 → 98px(**border 제외)
예제

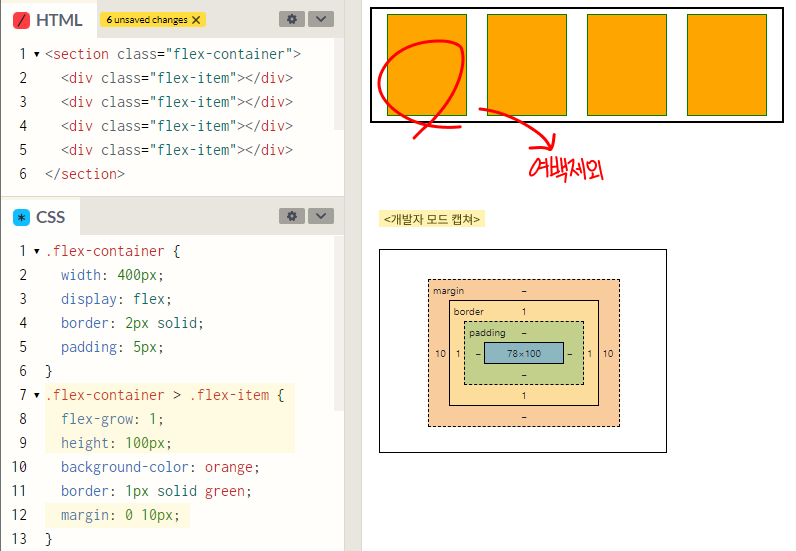
예제2 flex-grow margin
예제 풀이
margin, pdding 같은 여백 수치 제외 후 나눠 가진다.
예제

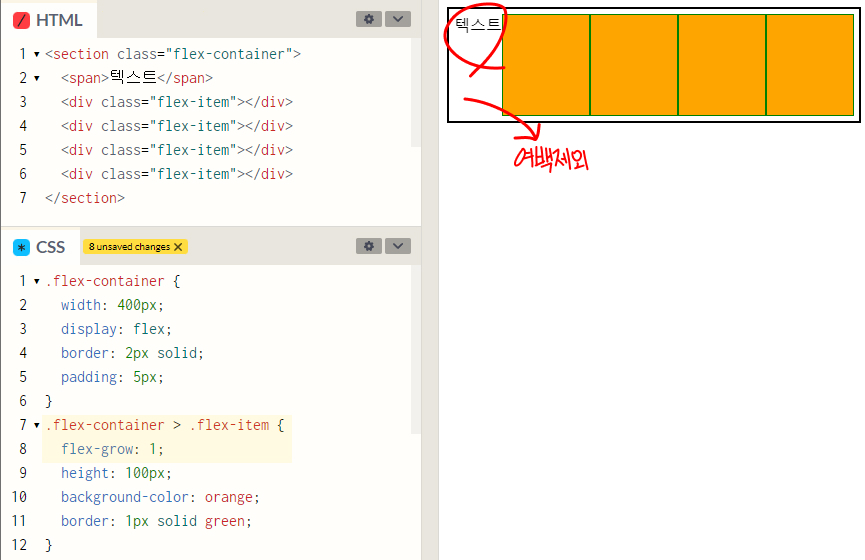
예제3 flex-grow 다른 요소로 인한 여백
예제 풀이
margin, pdding 같은 여백 수치 제외 후 나눠 가진다.
예제

예제4 flex-grow flex-item 안에 요소
예제 풀이
flex-item 각 요소 넓이가 다를 경우 flex-grow: 1씩 적용해도 다르게 나눠가진다.
요소 넓이 + flex-grow: 1 되는셈이다.
예제

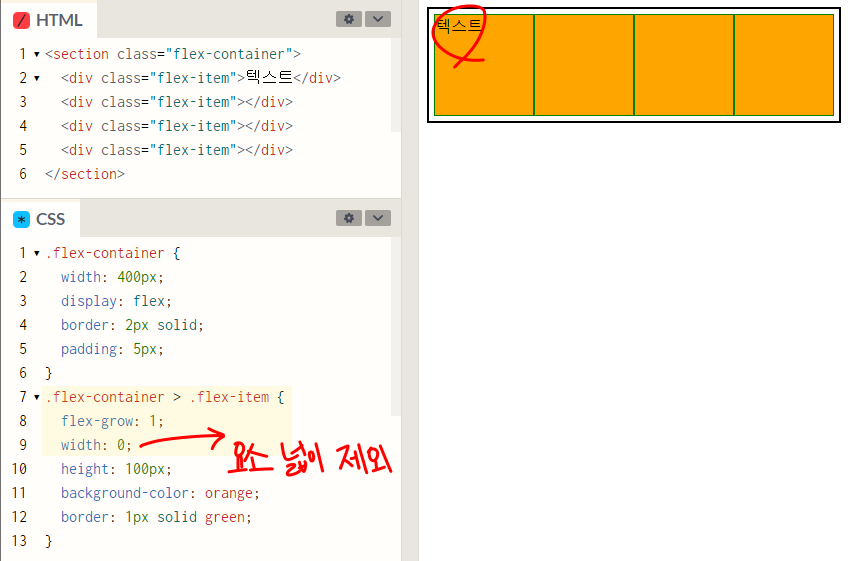
예제5 flex-grow flex-item 안에 요소 넓이 제외
예제 풀이
flex-item이 각각 요소 넓이가 다를때 flex-grow와 함께 width: 0을 사용하면
flex-grow가 적용될때 요소 넓이 영향을 받지 않게된다.
예제

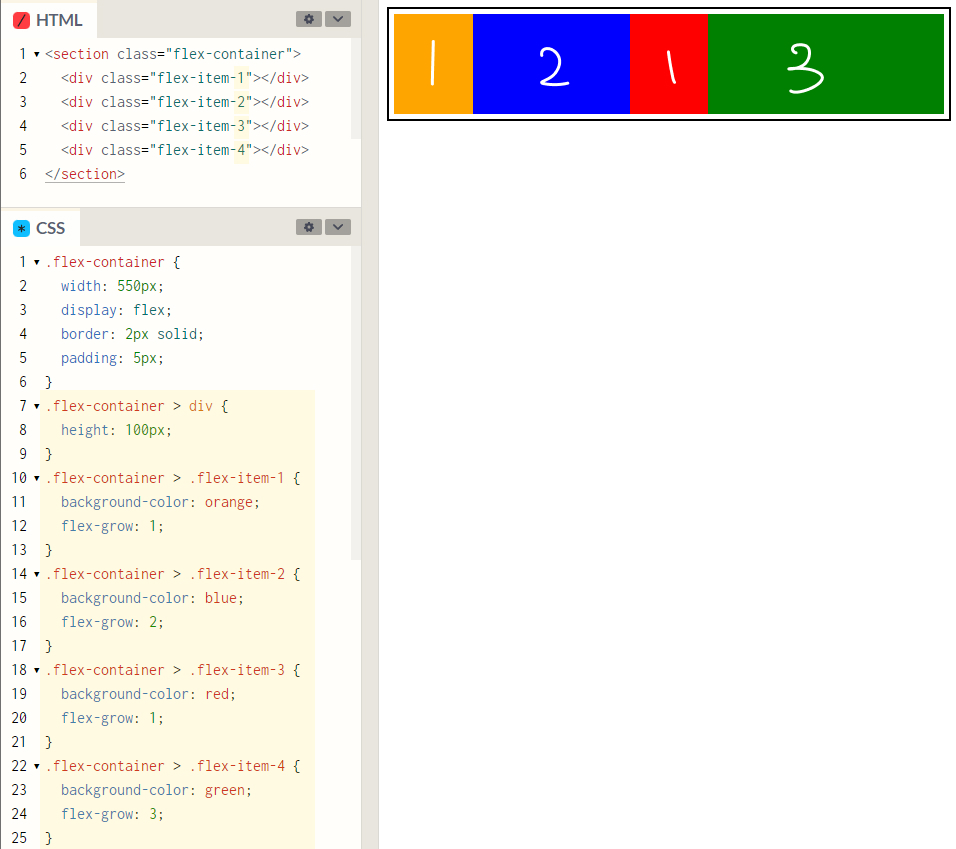
예제6 flex-grow: 0 ~ n;
예제 풀이
flex-grow: 속성 값이 클수록 차지하는 비율이 커진다.
예제

'웹2' 카테고리의 다른 글
| 웹2 flex-direction (0) | 2022.11.05 |
|---|---|
| 햇갈리는 줄바꿈 최종정리 (0) | 2022.11.05 |
| display: flex 미리보기 (0) | 2022.11.04 |


